Invoice Mock-up Editor
How to Design a Custom Invoice or Quote Mockup in Clerk
🍿 Related Video Tutorials
The invoice mockup editor allows you to visually design invoice mockups and time report mockups. These mockups are managed inside the invoice layout and they define how invoice looks for clients.
The invoice mockup editor has the following concepts:
- There is a separate mockup for the invoice and a separate mockup for the detailed time report.
- Any mockup is built from rows. Any row contains blocks that hold invoice content.
- There are standard rows for rendering standard data structures, like a list of time-based lines, a list of taxes and discounts, etc. Usually, you will always add all standard rows to the mockup.
- There are custom content rows that hold custom text or image content.
- You can use built-in variables to render real invoice data inside custom content, like invoiced total, net total, invoice dates, etc
- You can set the visibility condition for each row or block. For example, you can hide the invoice status block when the invoice is exported to PDF since the status will be changed and you want the PDF to show only persistent information.
You can drag-n-drop rows and blocks using the mouse. To customize any row or block, please select it on the mockup and use the right panel with options for customizing its look:
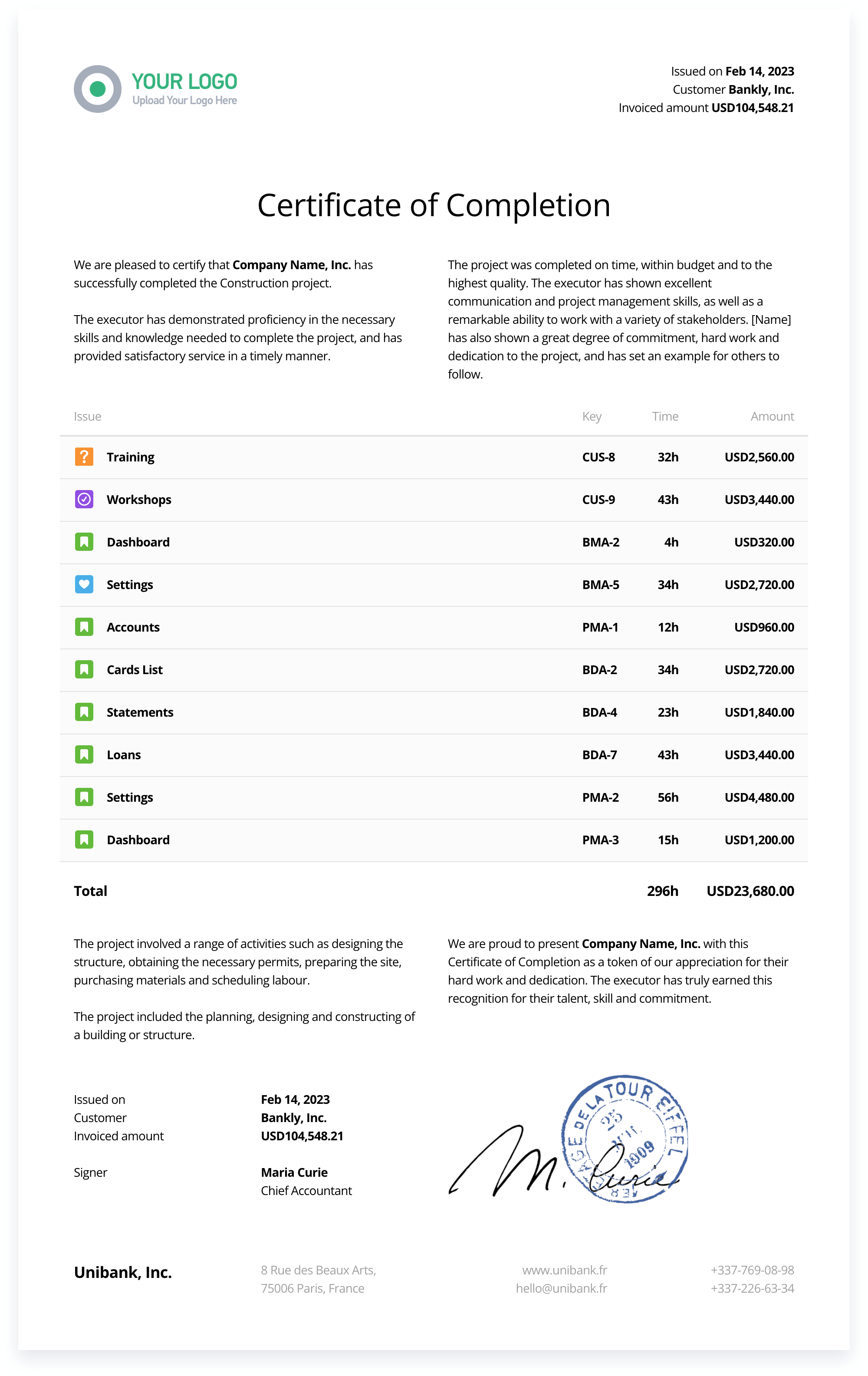
You can check some invoice mockup examples that were built with the invoice mockup editor. You can get creative and, for example, generate certificates/acts of completion from detailed time reports.
You can click any image to view the live example: